OBS Studioの「ブラウザソース (BrowserSource)」に関しての記事
記事投稿日 2018年3月29日、最終更新日 2024年10月24日 17時00分頃
2022年1月25日に記事タイトルを「【対処法】OBS Studioで BrowserSource がない場合【導入方法も紹介】」から変更しました。
記事はWindows版バージョン 31.0 beta3 を使い書いています。
※mac版 / Linux版では違う部分があると思うので予めご了承ください。
- ブラウザソースとは
- 使用されているCEFバージョンに関して
- ブラウザソースプロセス
- ブラウザソース関連設定
- ブラウザのプロパティ解説
- こんな時は
- その他 (各バージョンのメモ)
- その他 (設定フォルダ、キャッシュ、Cookie)
- その他
- 開発者向け
ブラウザソースとは
文字通りOBS Studioに直接追加出来るWebブラウザです。
Webページをシーンに追加します。
「CEF (Chromium Embedded Framework)」が使用されています。
ブラウザソースのプラグイン本体
GitHub - obsproject/obs-browser: CEF-based OBS Studio browser plugin
使用されているCEFバージョンに関して
※Windows環境のお話。(macOSは異なります。)
| OBS Version | CEF Branches | Chromium Version |
|---|---|---|
| OBS 31.0.0~ (現在ベータ版) | CEF 6533 | バージョン 127 |
| OBS 28.0.0~30.2.3まで | CEF 5060 | バージョン 103 |
| OBS 27.2.0~27.2.4まで | CEF 4638 | バージョン 95 |
| OBS 24.0?~27.1.3 まで | CEF 3770 | バージョン 75 |
過去情報
・2024年8月29日 13時頃
バージョン 31.0でChromium Version 127/CEF Branches 6533に更新される可能性があります。
・2024年6月9日 19時20分頃 加筆
OBSのCEFを最新バージョンにアップグレードする予定が投稿されました。
https://github.com/obsproject/obs-studio/discussions/3853#discussioncomment-9718414
・2024年2月10日頃 加筆 (2024年3月19日地味に内容更新)
新しいCEFバージョンに対応しようとしてる動きがあります。
OBS公式Discordの#Developmentチャンネルにあるスレッド(Chromium 124+ OSR Shared Textures)で会話があります。
会話を見てる感じ Reito (Reito OvO) さんがChromium側に色々変更してるっぽい?
★対応できなかった理由
OBS ProjectによってビルドされていないCEFビルドにはOBSが必要とする共有テクスチャのサポートが含まれていません。
CEF 103まではなんとか対応できたようですが、CEF 104+以降でハードウェアアクセラレーションを動作させるのが難しいようです。
情報元 : https://github.com/obsproject/obs-studio/issues/8657#issuecomment-1496905026
ブラウザソースプロセス
obs-browser-page
Windowsでは「obs-browser-page.exe」が起動します。
★「obs-browser-page」が起動する条件
・「ブラウザ」ソースを追加している
・「カスタムブラウザドック」にURLを追加している
・「設定」→「配信」で「アカウント連携」をしている
★「obs-browser-page」を減らしたい場合
・「ブラウザ」ソースの削除
・「メニューバー」→「ドック」→「カスタムブラウザドック」の削除
・「アカウント連携」をせず「ストリームキー」で配信する
★注意メモ
・カスタムブラウザドックを非表示にしていても起動パラメータ「--minimize-to-tray」を使用して起動したり「UIをリセット/ドックをリセット」するとバックグラウンドで起動されます。(表示されないのに裏で起動してる状態。仕様か不具合か分かりませんが気をつけてください。)
ブラウザソース関連設定
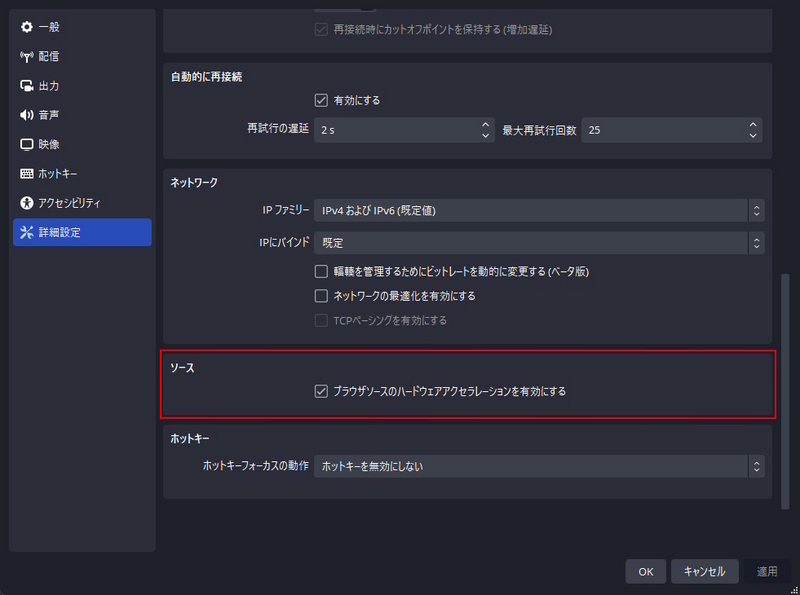
設定 → 詳細設定 → ソース
ブラウザソースのハードウェアアクセラレーションを有効にする
初期値 : ON
ハードウェアアクセラレーションはブラウザソースの処理をCPU依存にせず、グラフィックボード(GPU)にも処理を分散させることでパフォーマンスを向上してくれます。
チェックを外すとグラフィックボード(GPU)の支援が受けられなくなるので表示したページによってはブラウザソースのプロセス「obs-browser-page」のCPU使用率がかなり高くなります。
チェックを外すことを推奨する人もいますが、私はおすすめしません。
※一部環境でお試し頂きたい設定
「Windows」→「設定」→「ゲーム」→ 「ゲームモード」→「グラフィック」で「obs-browser-page.exe」を追加してOBS本体が使うGPUと同じGPUに指定をすると「ブラウザソースのハードウェアアクセラレーションを有効にする」のチェックを外さなくても大丈夫になる可能性があります。
お試し頂いてもブラウザソースが映らなくて困ってる場合はチェックを外すのをお試し下さい。
過去にブラウザソースがリファクタリング(プログラムの内部構造を整理)された際の発表記事
OBS Studio Progress Report, August 2018 | OBS
ブラウザのプロパティ解説
各項目について解説
ローカルファイル
URL(インターネット上のWebページ)ではなくPC(ローカルマシン)からWebページを読み込みます。
初期値 : オフ(OFF)
URL
ローカルファイルがオフに設定されている場合、指定したURLからWebページをロードします。
初期値 : https://obsproject.com/browser-source
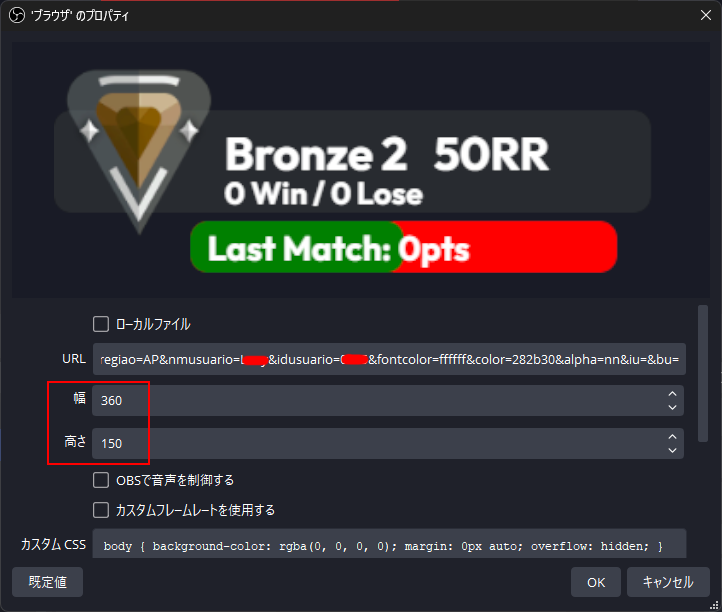
幅
表示したページの幅を設定します。
初期値 : 800
最小値 : 1
最大値(バージョン 29.1以降) : 8192
最大値(バージョン 29.0.2まで) : 4096
高さ
表示したページの高さを設定します。
初期値 : 600
最小値 : 1
最大値(バージョン 29.1以降) : 8192
最大値(バージョン 29.0.2まで) : 4096
OBSで音声を制御する
※バージョン 27.2.4まで「OBSを介して音声を制御する」って翻訳
初期値 : オフ(OFF)
このオプションを有効にするとOBSの「音声ミキサー」ドックに「ブラウザ」が表示されるようになります。
「デスクトップ音声」を無効にして「アプリケーション音声キャプチャ (ベータ版)」などを使用している場合に「ブラウザ」の音声を配信/録画に乗せたい場合に便利です。
「ブラウザ」の音声を自分で聞きたい場合は「音声モニタリング」機能を使用してください。
※音声を聞かなくて良い場合は「音声モニタリング」の設定は変更しなくて良いです。
★「OBSで音声を制御する」を有効にしない場合 (Windowsの場合)
Windows側の「音声ミキサー」に表示される「obs-browser-page.exe」からブラウザソースの音声が再生されます。
このオプションを利用した際に音声を聞く方法
「OBSで音声を制御する」を利用すると「音声モニタリング」を使用しない限り自分にはブラウザソースの音声が聞こえなくなります。
★音声を聞くまでの手順
1、「音声ミキサー」ドックから「オーディオの詳細プロパティ」を開く
2、「OBSで音声を制御する」を利用してる「ブラウザ」の音声モニタリングを変更する
・モニターオフ
ブラウザソースの音声は聞こえません。
・モニターのみ (出力はミュート)
ブラウザソースの音声は「設定」→「音声」で設定した「モニタリングデバイス」に出力されます。
「デスクトップ音声」を使用するように設定している場合はこれをお使いください。
※もし「モニタリングデバイス」と「デスクトップ音声」が異なる場合は「モニターと出力」をお使いください。
・モニターと出力
ブラウザソースの音声は「設定」→「音声」で設定した「モニタリングデバイス」と「出力(配信、録画)」に出力されます。
例えば「アプリケーション音声キャプチャ」「win-capture-audio」を使用して「デスクトップ音声」をミュート または 無効にしてる場合は、この設定を利用してください。
逆にデスクトップ音声を使用している場合(モニタリングデバイスと同じ場合)は、音が二重になるので「モニターのみ (出力はミュート)」の方を利用してください。
★「音声モニタリング」の音声が聞こえない場合
「設定」→「音声」で「音声モニタリング」設定を確認してください。
※初期値 : 既定
「音声モニタリング」のデバイスを変更した場合はOBS Studioを再起動しないと音声が聞こえない場合があります。
それでも聞こえない場合は「音声モニタリング」を一度「モニターオフ」にしてみるのもお試しください。
OBSで音声を制御する の不具合情報
「OBSで音声を制御する」オプションを利用した際にOBS Studioを最小化するとブラウザの音声が変になることがあります。
※変なのは、ノイズ、ブツブツ、ビリビリ、バチバチ、ロボット、音飛び、Nightcoreみたいな感じです。
最小化しなければ発生しないので最小化した際は注意してください。
※最小化を辞めても音声が正常に戻るのに少し時間がかかります。
★不具合の情報元
Audio Crackle when browser source is set to "Control audio via OBS" / New: Same for Media Sources with instant sounds · Issue #406 · obsproject/obs-browser · GitHub
OBS Feature Browser "control audio via OBS" on a Browser source Bug · Issue #7588 · obsproject/obs-studio · GitHub
カスタムフレームレートを使用する
※バージョン 27.2.4まで「カスタムフレームレートを使用」って翻訳
表示したページをレンダリングするカスタムフレームレートを設定します。
初期値 : オフ(OFF)
FPS
Webページをレンダリングするカスタムフレームレートを定義します。
1~60まで設定できます。
「カスタムフレームレートを使用する」を有効にしないとこの設定は見えません。
カスタム CSS
デフォルトでは、背景を透明に設定し、本文の余白を削除し、スクロールバーを非表示にします。 (ページがビューポートの幅/高さよりも大きくレンダリングされる場合)
初期値 : body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
注 : バージョン 27.2~27.2.4 までは「カスタムCSS」部分はスクロールしないと見えません。(プロパティ画面でマウスホイールをくるくるするか、右側のスクロールバーを操作!)
Discord Streamkit Overlay
反映されない場合は こちら をご覧ください。
YouTubeのコメント欄
★YouTubeのポップアップURLコメント欄
https://www.youtube.com/live_chat?is_popout=1&v=動画ID
YouTube側の仕様変更の影響で、バージョン 27.2.0~30.2.2 の場合にどのCSSを使用しても背景が透過されない問題が発生します。
CSSを使用しても背景が透過されなくてお困りの人は、バージョン 30.2.3以降へアップデートをお試しください。
★アップデートしても問題が発生する場合
私だけか分かりませんが、少し待たないと何も映らない(表示されない)症状が発生しました。
もし待ってみても何も映らない(表示されない)場合は、一度ソースを削除して再度ブラウザを追加してCSSを変更せずに問題なくページが表示されるかお試しください。
待ってみてもダメな場合は、OBS内蔵ブラウザのキャッシュデータ削除をお試しください。
この問題はChat v2.0 Style Generator 日本語版の作者さんが修正してくれました。
私が直しました
— ととと (@vvto33_) 2024年8月15日
表示されてないときに、ソースをシャットダウンする
※バージョン 27.2.4まで「表示されてないときに、ソースをシャットダウン」って翻訳
初期値 : オフ(OFF)
ソースが表示されなくなった時にブラウザをシャットダウンします。
・有効にした場合
ソース欄で目のアイコンをクリックしたり、追加していないシーンに移動した時にブラウザがシャットダウンされます。
ソースはすべてのシーンで共有の為、音声のなるページの場合はチェックをつけないと目マークでソースをオフにしても音声が再生され続けます。(複数追加すると音声が2重になる)
もし複数のシーンで同じブラウザソースが必要な場合はソース追加時に「既存を追加」で追加してください。
検索ワード : BrowserSource / 音二重 / 音がだぶる / 音が2つ / 勝手に音楽流れる / 勝手にBGM / 謎の音楽
シーンがアクティブになったときにブラウザの表示を更新する
※バージョン 27.2.4まで「シーンがアクティブになったときにブラウザの表示を更新」って翻訳
初期値 : オフ(OFF)
アクティブになったときにページを更新します。
ページ権限
設定に応じて、これによりブラウザはOBS Studioオプションを読み取ったり変更したりすることができます。
詳細に関しては こちら をクリック
初期値 : OBSのステータス情報へのアクセス
現在のページのキャッシュを更新
※バージョン 27.2.4まで「現在のページを再読込」って翻訳
これをクリックするとすぐにページが更新されコンテンツが再読み込みされます。
ソースツールバーの「再読み込み」と同じ動作をします。
こんな時は
ブラウザソースがソース一覧に表示されない場合
最近のバージョンはブラウザソースはデフォルトで導入されます。
ソース欄に「ブラウザ」が見当たらない場合は、まずOBS Studioの再インストールをお試しください。
再インストール手順は1つ下で紹介しています。
OBS Studioを再インストール
ブラウザソースが何らかの影響で消えた場合はまず再インストールをお試しください。
★手順
1、公式サイトより OBS Studio最新版 をダウンロード。
2、OBS Studioのインストールを行う。
3、OBS Studioを起動してソース一覧で「ブラウザ」を探す。
※この時点で「ブラウザ」が見つからない場合はセキュリティソフトなどに削除されている可能性があります。
★過去情報
Windowsの人はバージョン 23.0以前の場合は、インストール時「BrowserSource」のチェックを外さないように。
上記以外*1でBrowserSourceを導入した場合、問題*2があります。
一度OBS Studioをアンインストールして上記手順で導入してください。
バージョン 21.1 / 22.0 以降を利用している場合
バージョン 22.0(macOS版)は2018年08月21日にリリース
バージョン 21.1(Windows版)は2018年03月19日にリリース
「BrowserSource」の名称が変更(翻訳)されて「ブラウザ」に変更されました。
※プロパティ画面も翻訳されました。
ソース名が変更されているのでBrowserSourceが消えたと思った方は注意!(下記画像参照)
※画像を最新バージョン(26.0)に更新してます。(2020/09/30)

インストール時にチェックを外している場合 (22.0.2まで)
※バージョン 23.0(2019年02月26日リリース)以降はインストール時のチェックオプションが削除され標準でブラウザ(BrowserSource)がインストールされるようになりました。
Windows版の場合、インストール時にチェックを外すと「ブラウザ (BrowserSource)」がインストールされません。
チェックを外さずにOBS Studioのインストールをしてください。
※ブラウザなしにインストールしてしまった方は、再度インストーラーを実行してインストール!
インストーラーダウンロードは公式サイトへ : Open Broadcaster Software | OBS

ブラウザソースがそもそも含まれていない場合
旧バージョン(かなり前) または ダウンロード時に「Small」とついている場合「ブラウザ (BrowserSource)」が含まれていません!
公式サイトより最新のOBS Studioをダウンロードしてインストールしてください!
インストーラーダウンロードは公式サイトへ : Open Broadcaster Software | OBS
ブラウザソースでローカルファイルが表示されない場合
全角スペースが含まれる場合、表示されません。
ファイルまでのパスを確認してみてください。
★ファイル名の場合の例
表示される → 「テスト ページ.html」
表示されない → 「テスト ページ.html」
★フォルダの場合の例
表示される → 「D:/テスト サイト/テストページ.html」
表示されない → 「D:/テスト サイト/テストページ.html」
ブラウザソースでページが表示されない場合
ブラウザソースは追加すると「このページ」を表示します。
※環境により表示まで時間がかかる場合があります。
※特に低スペック、速度の遅い回線
表示すると下記英語が表示されます。
You've just added a browser source!
Browser sources let you display a webpage from the internet or a local file and are commonly used for widgets and alerts
Set the URL to the page you'd like to display
OBS Projectが用意したページが表示されない場合は、何らかの原因でブラウザソースに問題が発生しています。
下記手段を1つずつ試してみてください。
OBS Studioを再起動させる
ブラウザソースのプロセスがクラッシュしている可能性があります。
一度OBS Studioを再起動させて動作するかお試しください。
★過去情報
2022年8月18日 加筆
下記に記載してる不具合は、恐らくバージョン 28.0で修正されているかも。
バージョン 28.0でCEF/Chromiumが4638 (95) から 5060 (103) に更新されました。
2022年7月30日 加筆
バージョン 27.2系に含まれるブラウザには、下記不具合が存在するようです。
「ソースが繰り返し更新するとレンダリングが停止する」
Visuals Stop Rendering When Source is Repeatedly Refreshed · Issue #356 · obsproject/obs-browser · GitHub
ブラウザソースのキャッシュを削除する
キャッシュが原因で表示されない場合があります。
削除をお試しください。
・ブラウザのキャッシュファイル削除 → ここをクリック
セキュリティソフトが原因の場合
初期設定のOBS公式サイト及び指定したWebサイトが表示されない場合、セキュリティソフトがブラウザソースのプロセスをブロックしている可能性があります。
検知除外設定をするか、一度セキュリティソフトをオフにしてみてください。
※うまくいかない場合は、セキュリティソフトを一度アンインストール推奨
★手順
1、インストールフォルダにある「obs-plugins」を開く
2、「64bit」フォルダを開く(古いバージョンの場合は「32bit」フォルダ)
3、開いたら「obs-browser-page.exe」を探す
※かなり古いバージョンの場合は「cef-bootstrap.exe」
※実行中のOBS Studioのbit数の方を設定して下さい。(分からない場合は両方してね)
4、上記exeファイルを許可設定にする。
5、OBS Studioを起動して「ブラウザ(BrowserSource)」が動作するか確認する。
※許可設定方法に関しては、各セキュリティソフト名で検索を行って下さい。
バージョン 22.0 以降の場合
※まずお試し頂きたい設定
「Windows」→「設定」→「ゲーム」→ 「ゲームモード」→「グラフィック」で「obs-browser-page.exe」を追加してOBS本体が使うGPUと同じGPUに指定をすると「ブラウザソースのハードウェアアクセラレーションを有効にする」のチェックを外さなくても大丈夫になる可能性があります。
お試し頂いてもブラウザソースが映らなくて困ってる場合はOBS側の設定変更をお試しください。
※困ってる場合のみチェックを外して治るかお確かめ下さい。
※チェックを外すとGPUの支援が出来なくなるので表示したページによってはブラウザソースのプロセス「obs-browser-page」のCPU使用率がかなり高くなります。
★手順
1、「設定」→「詳細設定」を開く
2、「ブラウザソースのハードウェアアクセラレーションを有効にする」のチェック外す。
※設定項目は少しスクロールしないと見えないので注意!
3、「OK」を押してOBS Studioを再起動する。

ブラウザソースで表示したページの内容が更新されない場合
内容、画像が更新されない場合は以下の方法をお試しください。
★手順
1、変更したいブラウザソースのプロパティを開く
2、プロパティを一番下までスクロールする
3、「現在のページのキャッシュを更新」をクリックする
ソースツールバーでも同様のことが可能です。
★手順
1、変更したいブラウザソースを選択する
2、ソースツールバーにある「再読み込み」を押す
ブラウザソースの音声を音声ミキサーで調節(変更)したい場合
OBSで音声を制御する をご覧ください。
ブラウザソースのプロパティを変更する事で可能です。
ブラウザソースで表示したページの表示が変な場合
プロパティにある「カスタム CSS」を全部削除してください。
基本的に表示が大丈夫になります。(大丈夫にならない場合もあります)
ブラウザソースで表示したページを操作したい場合
1、追加した「ブラウザソース」を右クリックして「対話 (操作)」をクリック
※もしくは追加した「ブラウザソース」を選択して「ソースツールバー」にある「対話 (操作)」ボタンをクリック!
2、表示された「相互作用」画面で操作する。
※文字入力(英語のみ)、クリック、スクロールなどのことができます。(右クリは不可)
★対話画面の注意点
■注意1
ドロップダウンメニューをクリックするとOBS Stduioがフリーズするようです。
ただしブラウザソースはそのような事に使用することを目的としていないため
ドロップダウンメニューを表示したりする場合は、ウィンドウキャプチャでブラウザをキャプチャすることをおすすめします。
■注意2
「対話」したい「ブラウザソース」に「フィルタ」で「クロップ/パッド」を使いクロップをした場合「対話画面」でズレが発生する不具合があります。
Browser Source doesn't account for Cropping/Padding filter when interacting with it · Issue #3257 · obsproject/obs-studio · GitHub
※もしクロップが必要なら、プレビュー画面でのクロップをお使いください。
★クロップ方法
・Windowsの場合
「Altキー」を押しながら、ソースの赤枠にある四角部分をクリックしてドラッグする
・macOSの場合
「Optionキー」を押しながら、ソースの赤枠にある四角部分をクリックしてドラッグする
表示したページがスクロール出来ない場合
プロパティにある「カスタム CSS」が原因でスクロールが出来ません。
「カスタム CSS」にある overflow: hidden; を削除してください。
一番手っ取り早いのは「カスタム CSS」を全部削除してください。
YouTubeなどは削除しないとスクロール出来ませんでした。
削除した際のCSS例
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; }
ブラウザソースを非表示した際に音が止まらない場合
プロパティにある「表示されてないときに、ソースをシャットダウンする」を有効にしてください。
※バージョン 27.2.4まで「表示されてないときに、ソースをシャットダウン」って翻訳
初期設定の場合はソース欄の目マークでソースを非表示にしてもブラウザソースは稼働したままになるので音声が鳴り続けます。
アプリケーション音声キャプチャを使用した場合
デスクトップ音声を無効にした場合にブラウザソースで追加したアラートを配信/録画などに流したい場合
ブラウザソースの音声はどうしたらいいの?
★手順
1、設定したいブラウザソースのプロパティを開く
2、「OBSで音声を制御する」にチェック
3、プロパティを閉じる。(一度ここで音声が聞こえなくなります。)
4、OBSの本体画面「音声ミキサー」を右クリックして「オーディオの詳細プロパティ」を開く
5、ブラウザソースの「音声モニタリング」を「モニターと出力」にする。
※ブラウザの音を聞きたくない場合は音声モニタリングの設定は不要です。
obs-browser-pageのメモリ使用率が高い場合
「obs-browser-page」はブラウザソースのプロセスです。
メモリ使用率が高い場合、表示したページが重い可能性があります。
追加した「ブラウザ」を削除してどのページが重たいか確認してください。
obs-browser-pageのCPU使用率が高い場合
2022年8月18日 加筆
ニコさん情報提供ありがとうございます!
「obs-browser-page」はブラウザソースのプロセスです。
CPU使用率が高い場合、3つほど原因が考えられます。
・1つ目
ブラウザソースのハードウェアアクセラレーションを無効に変更した場合
※GPUの支援が無くなるので、表示するページによってはCPU使用率がかなり高くなります。
※もしチェックを有効にしてブラウザソースが動作しない環境のみ無効にすることをおすすめします。
下記手順で再度有効をお試しください。
1、OBS Studioの「設定」を開く
2、「詳細設定」を開く
3、スクロールして「ブラウザソースのハードウェアアクセラレーションを有効にする」を探す。
4、チェックを入れる。(初期はチェックが入っています。)
5、OBS Studioの再起動をする。
・2つ目
表示しているページが重い場合
★追加した際にCPU使用率が高い事に気付いた場合
そのページに問題がある可能性があるので、追加した「ブラウザ」ソースを削除してください。
★後でCPU使用率が高い事に気付いた場合
・ブラウザソースが1つの場合
それを削除してください。
・ブラウザソースが複数ある場合
1つ1つ削除してどれが原因か探してください。
・3つ目
時間経過で蓄積したファイルの影響の場合
★最初は高くなかったのに、使用していくうちに高くなった場合
ページに問題がある可能性もありますが、Cookie/キャッシュの削除で改善する可能性があります。
・ブラウザのCookieファイル削除 → ここをクリック
・ブラウザのキャッシュファイル削除 → ここをクリック
その他 (各バージョンのメモ)
バージョン 31.0
ブラウザのCEFのバージョンが変更
現在ベータテスト中のバージョン 31.0は内部ブラウザのバージョンが 103(5060) から 127(6533) に更新されました。
★変更/追加されたウェブ機能のリスト
https://chromestatus.com/newfeatures?q=browsers.chrome.desktop%3E103%20browsers.chrome.desktop%3C%3D127
バージョン 30.0
CVE対応
CVE-2023-4863
Patch chromium/libwebp dependency due to CVE · obsproject/cef@75a30b2 · GitHub
CVE-2023-5217
Patch chromium/libvpx due to CVE · obsproject/cef@17f8588 · GitHub
バージョン 30.0 RC1
WebP画像を表示しようとした場合
ベータテスト中の30.0 RC1に含まれるブラウザには不具合があります。
テストをされている方はお気をつけください。
この不具合はバージョン 30.0 RC2で修正されました。
バージョン 28.1
クラッシュ問題
バージョン 28.1.1のブラウザソースは不具合によりOBS Studioがクラッシュする問題がありました。
修正がバージョン 28.1.2でされたので、お困りの方は更新をお試しください。
クラッシュログ一部抜粋
obs-browser.dll!BrowserClient::OnConsoleMessage+0xa1 obs-browser.dll!`anonymous namespace'::display_handler_on_console_message+0xce
不具合報告
github.com
リリース履歴
2022年11月6日 28.1.2 リリース
2022年11月2日 28.1.1 リリース
2022年11月1日 28.1.0 リリース
バージョン 28.0
ブラウザのCEFのバージョンが変更
バージョン 28.0は内部ブラウザのバージョンが 95(4638) から 103(5060) に更新されました。
バージョン 27.2
ブラウザのCEFのバージョンが変更
バージョン 27.2は内部ブラウザのバージョンが 75(3770) から 95(4638) に更新されました。
更新の影響で一部機能が過去の動作と異なるようです。
ローカルHTMLでローカル画像が読み込めない
絶対パスにしているとロードが失敗するようです。
以下のパスにした場合は表示ができるかもです。
http://absolute/D:\Users\Admin\Videos\test.gif
file:///D:\Users\Admin\Videos\test.gif
動作が異なるのは、Chromium のセキュリティ ポリシーの更新によるものだそうです。
詳しくは下記ページをご覧ください。
github.com
バージョン 25.0
CSSで指定した日本語フォントが反映されない
原因
バージョン 25.0 でCSS関連の処理が変わったことで発生している不具合(バグ)です。
解決策
2020年09月末にリリースされたバージョン 26.0 で修正されています。
バージョン 25.0をお使いの方は下記サイト様の回避方法をお試しください。
外部サイト : http://css4obs.starfree.jp/help.html#enable-jp-font
その他 (設定フォルダ、キャッシュ、Cookie)
ブラウザソースの設定フォルダに関して
OBS内蔵のブラウザ設定ファイルはOBS Studioの設定フォルダにある「plugin_config」→「obs-browser」に保存されます。
「obs-browser」フォルダを削除するとブラウザソースのログイン、キャッシュ、Cookieなど全て消すことが可能です。
OBS内蔵のブラウザの動作がおかしい場合は「obs-browser」フォルダ削除をお試しください。
※全てデータを削除した場合は「設定」→「配信」で再度アカウント接続が必要だったりします。
ブラウザソースで開いたページの cache Cookie などを個別に削除したい場合は下記をご覧ください。
ブラウザのキャッシュファイルに関して
OBS Studioの設定フォルダ内「plugin_config」→「obs-browser」にあります。
気になる場合は下記手順で削除してください。
Windowsの場合
ブラウザソース、ブラウザドックの場合 (バージョン 28.0以降)
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Windowsキー + Rキーを押す。
3、「ファイル名を指定して実行」に下記文字を入力して「OK」を押す。
%appdata%\obs-studio\plugin_config\obs-browser
4、Cache と書かれたフォルダを全て削除する。
5、OBS Studioを起動する。
Twitch、YouTube、Restreamに「アカウント接続」してる場合
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Windowsキー + Rキーを押す。
3、「ファイル名を指定して実行」に下記文字を入力して「OK」を押す。
%appdata%\obs-studio\plugin_config\obs-browser\obs_profile_cookies
4、フォルダを開く。
※複数アカウント連携してる場合は全てのフォルダを確認
5、Cache と書かれたフォルダを全て削除する。
6、OBS Studioを起動する。
バージョン 30.0以降で「サービス」をYouTubeにしてる場合
※バージョン 30.2.3まで (バージョン 31.0で廃止)
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Windowsキー + Rキーを押す。
3、「ファイル名を指定して実行」に下記文字を入力して「OK」を押す。
%appdata%\obs-studio\plugin_config\obs-browser\obs_profile_cookies_youtube
4、フォルダを開く。
※複数アカウント連携してる場合は全てのフォルダを確認
5、Cache と書かれたフォルダを全て削除する。
6、OBS Studioを起動する。
macOSの場合
ブラウザソース、ブラウザドックの場合 (バージョン 28.0以降)
Finderからの開き方
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Finderを開く (顔のマーク)
3、Finder上で「Shift」+「Command」+「G」を押す
(またはFinder画面を開いた状態で「メニューバー > 移動 > フォルダへ移動…」をクリック)
4、出てきた「フォルダの場所を入力:」ポップアップに下記文字を入力する。
~/Library/Applecation Support/obs-studio/plugin_config/obs-browser
5、Cache Code Cache GPUCache フォルダを削除する。
6、OBS Studioを起動する。
ブラウザのCookieファイルに関して
OBSのwikiから引用
Wiki - Clearing OBS Browser Cookies | OBS
標準的なブラウザと同様に、OBS Studioのブラウザソースとドックは、ログインやWebサイトの設定などの情報をCookieに保存します。
場合によっては、基盤となるブラウザシステムの変更、または更新後にサードパーティプラグインとの互換性が原因でOBS StudioのCookieをクリアする必要がある場合があります。
OBS BrowserのCookie削除が必要な場合は下記手順を参考にして削除してみてください。
Windowsの場合
Twitch、YouTube、Restreamに「アカウント接続」してる場合
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Windowsキー + Rキーを押す。
3、「ファイル名を指定して実行」に下記文字を入力して「OK」を押す。
%appdata%\obs-studio\plugin_config\obs-browser\obs_profile_cookies
4、フォルダを削除する。
5、OBS Studioを起動する。
6、「設定 → 配信」で「アカウント切断」→「アカウント接続」をする。
バージョン 30.0以降で「サービス」をYouTubeにしてる場合
※バージョン 30.2.3まで (バージョン 31.0で廃止)
「YouTube Live Control Panel」と呼ばれるドックが追加されました。
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Windowsキー + Rキーを押す。
3、「ファイル名を指定して実行」に下記文字を入力して「OK」を押す。
%appdata%\obs-studio\plugin_config\obs-browser\obs_profile_cookies_youtube
4、フォルダを削除する。
5、OBS Studioを起動する。
ブラウザソース、ブラウザドックの場合 (バージョン 28.0以降)
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Windowsキー + Rキーを押す。
3、「ファイル名を指定して実行」に下記文字を入力して「OK」を押す。
%appdata%\obs-studio\plugin_config\obs-browser\Network
4、Cookies ファイルを削除する。
5、OBSを起動する。
ブラウザソース、ブラウザドックの場合 (バージョン 27.2.4まで)
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Windowsキー + Rキーを押す。
3、「ファイル名を指定して実行」に下記文字を入力して「OK」を押す。
%appdata%\obs-studio\plugin_config\obs-browser\
4、Cookies ファイルを削除する。
5、OBS Studioを起動する。
macOSの場合
Twitch、YouTube、Restreamに「アカウント接続」してる場合
Finderからの開き方
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Finderを開く (顔のマーク)
3、Finder上で「Shift」+「Command」+「G」を押す
(またはFinder画面を開いた状態で「メニューバー > 移動 > フォルダへ移動…」をクリック)
4、出てきた「フォルダの場所を入力:」ポップアップに下記文字を入力する。
~/Library/Applecation Support/obs-studio/plugin_config/obs-browser/obs_profile_cookies
4、フォルダを削除する。
5、OBS Studioを起動する。
6、「設定 → 配信」で「アカウント切断」→「アカウント接続」をする。
バージョン 30.0以降で「サービス」をYouTubeにしてる場合
※バージョン 30.2.3まで (バージョン 31.0で廃止)
「YouTube Live Control Panel」と呼ばれるドックが追加されました。
Finderからの開き方
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Finderを開く (顔のマーク)
3、Finder上で「Shift」+「Command」+「G」を押す
(またはFinder画面を開いた状態で「メニューバー > 移動 > フォルダへ移動…」をクリック)
4、出てきた「フォルダの場所を入力:」ポップアップに下記文字を入力する。
~/Library/Applecation Support/obs-studio/plugin_config/obs-browser/obs_profile_cookies_youtube
4、フォルダを削除する。
5、OBS Studioを起動する。
ブラウザソース、ブラウザドックの場合 (バージョン 28.0以降)
Finderからの開き方
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Finderを開く (顔のマーク)
3、Finder上で「Shift」+「Command」+「G」を押す
(またはFinder画面を開いた状態で「メニューバー > 移動 > フォルダへ移動…」をクリック)
4、出てきた「フォルダの場所を入力:」ポップアップに下記文字を入力する。
~/Library/Applecation Support/obs-studio/plugin_config/obs-browser/Network
4、Cookies ファイルを削除する。
5、OBS Studioを起動する。
ブラウザソース、ブラウザドックの場合 (バージョン 27.2.4まで)
Finderからの開き方
1、OBS Studioを終了する (OBS Studioが実行されていないことを確認)
2、Finderを開く (顔のマーク)
3、Finder上で「Shift」+「Command」+「G」を押す
(またはFinder画面を開いた状態で「メニューバー > 移動 > フォルダへ移動…」をクリック)
4、出てきた「フォルダの場所を入力:」ポップアップに下記文字を入力する。
~/Library/Applecation Support/obs-studio/plugin_config/obs-browser
4、Cookies ファイルを削除する。
5、OBS Studioを起動する。
その他
透過画像が透過されない場合
対処法 (外部サイト紹介)
X(Twitter)で対応策をポスト(ツイート)してる人が居たので紹介します。
カスタムCSSを以下の文字列と入れ替えすることで対処可能とのことです。
* {background: transparent!important;}
OBS 27.2 ブラウザ機能の更新で、透過画像を読み込んだ際に背景画像が透過されなくなった様子。
— kentax (@kentax) 2022年2月23日
-----
ブラウザソースのCEF(Chromium)を75(3770)からバージョン95(4638)に更新
-----
対応策↓
* {background: transparent!important;}
ฅ(o・ω・o)ฅ #obs_tips #kentax_obs_tips
半透明な素材(画像)
黒ずんでしまう場合(くすんで/グレーになって)
以下の方法をお試しください。
★手順
1、ブラウザソースを右クリック
2、ブレンド方法を「既定」から「SRGBオフ」に変更
※もし背景が透過されない場合は1つ上で紹介してる「カスタムCSS」が便利かもです。
もし「画像ソース」で同等のことをしたい場合は下記方法をお試しください。
★手順
1、画像のプロパティを開く
2、「アルファ値を線形空間に適用する」にチェック
3、プロパティを閉じる
Discord (アイコンぴょこぴょこ)
個人通話のオーバーレイを表示したい場合
Discordの個人通話(ダイレクトメッセージ/DM)をオーバーレイ表示することができます。
2つ紹介しますが、やりやすい方でお試しください。
方法1
こちらの場合はCSSで表示をカスタマイズできます。
手順
・Discord側
1、Discordの「ユーザー設定」を開く
2、「詳細設定」を開く
3、「開発者モード」を「有効(緑色)」にする
4、「設定」を閉じる
5、表示したい人のダイレクトメッセージを選択
6、選択したら右クリックをして「チャンネルIDをコピー」をする
・OBS側
1、「ブラウザ」を追加する
2、URLに下記を追加する
https://streamkit.discord.com/overlay/voice/@me/チャンネルID
3、URL最後のチャンネルIDを置き換える
4、必要に応じてCSSをカスタマイズする
方法2
毎回通話チャンネルのURLをコピー&ペースト(コピペ)をする必要がなくて非常に楽で便利です。
Reactive by FugiTech
※もし表示されない場合は、DiscordとOBSを終了して、Discord→OBSの順番に起動をしてみてください。(駄目な場合はパソコン再起動)
Discord Streamkit Overlay カスタムCSS
CSSをカスタマイズする事でオーバーレイのデザインを変更することができます。
もしCSSを変更してもカスタマイズが反映されない場合は、CSSがDiscordの仕様変更に対応してるか確認してください。
※2023年03月03日頃と2022年12月16日頃にDiscord側の仕様変更の影響でCSSが使えないことがありました。
★CSSの仕様変更に対応してないサイト例
下記サイトはDiscord側の仕様変更に対応してないようです。
使用してもカスタマイズが反映されません。
Discord StreamKit Overlay Sample
★CSSの仕様変更に対応してるサイト例
下記サイトはDiscord側の仕様変更に対応しています。
OBSのDiscord通話相手立ち絵表示ジェネレーター
※Discordのサムネを立ち絵に変更したい際
【アプデ報告】
— Takatsuki (@syou_config) 2023年3月4日
「はいしんツールキット」で配布している、DiscordオーバーレイのカスタムCSSが動作しない問題を解決しました。
コードに変更があります。
改めてOBS等にコピペすると使えるのでよろしくお願いします!https://t.co/SiAZT9dwEu
★表示されない問題があった際の情報メモ
X(旧Twitter)で「Discord CSS」と調べた所、文字列を書き換えする事でカスタムCSSを以前のように動作させることが可能なようです。
いくつかあるので、それぞれお試しください。
お試しする際は元のCSSのバックアップをお忘れなく。
https://x.com/pale_zzz/status/1603755046671642624 https://x.com/reverinu_vtuber/status/1603941218106617856 https://x.com/DiscoTeiMeteo/status/1603935763065880576
スコラボ
チャット欄やテキストが黒ずんで(くすんで)しまう場合
SRGBをオフにする必要があるようです。
★手順
1、スコラボのURL入れたブラウザソースを右クリック
2、ブレンド方法を「既定」から「SRGBオフ」に変更
【 大事!スコラボがくすまない方法 】
— スコラボ・スコマド公式 (@sucolab_jp) 2024年3月28日
配信上でチャット欄やテキストが黒ずんでしまう方必見👀❣
スコラボのURL入れたブラウザソースを右クリック>ブレンド方法>『SRGBをオフ』にチェック✅
ぜひ今日からOBS設定してくださいっ!😢✨ #スコラボ pic.twitter.com/jNjh2HgjuJ
VALORANT
ランクオーバーレイ
VALORANTのランクをオーバーレイ表示したい場合は、下記サイトが便利です。
※ランクの表示をするにはAPI Keyが必要になったようです。
設定方法
1、以下のページを開く
https://davizeragod.github.io/
2、「Nickname」と「ID」と「API Key」を入力して「region」を「JP」に変更
3、OBSで「ブラウザソース」を追加して手順2で生成されたURLを貼り付けてOKを押す
※お好みで幅と高さを調整

YouTube
ブラウザソースでYouTubeを再生する場合
・通常のURL
https://www.youtube.com/watch?v=動画ID
ライブ配信の場合はカクつくことが発生する場合があります。
・カスタムしたURL
https://www.youtube.com/embed/動画ID?autoplay=1&controls=1&fs=0&iv_load_policy=3&modestbranding=1&rel=0
通常のURLとは異なりコメント欄が必要がなくてすぐに動画を再生してほしい場合はこちらをおすすめします。
★パラメーターの解説
autoplay : 1 (自動再生)
controls : 1 (プレイヤーコントロールを表示しない)
fs : 0 (0に設定すると全画面表示ボタンがプレイヤーに表示されなくなる)
iv_load_policy : 3 (3に設定すると動画アノテーションは表示されなくなる)
modestbranding : 1 (1に設定するとYouTubeのロゴがプレイヤーに表示されなくなる)
rel : 0 (0にしてると関連動画が再生した動画と同じチャンネルになる?)
情報元 : YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API | Google for Developers
コメント欄を表示させる
おすすめ
わんコメ を使用して表示するのがおすすめです。
OBSにコメントを表示 | わんコメ - OneComme | 配信者のためのコメントアプリ
コメント欄のポップアップURL https://www.youtube.com/live_chat?is_popout=1&v=動画ID とカスタム CSSを設定する方法より簡単です。
わんコメ以外だと「スコラボ、CastCraft」も便利だと思います。
★個人的メモ
コメント欄URLhttps://www.youtube.com/live_chat?is_popout=1&v=動画IDを表示すると「obs-browser-page.exe」のCPU使用率が異常に高くなることが発生することがありました。(最近は多分発生しなくなってる)
紫の猿が表示される場合
YouTubeのコメント欄 https://www.youtube.com/live_chat?is_popout=1&v=動画ID を表示した際に以下の画像のような紫の猿 と Something went wrong とメッセージが表示される場合

原因
1、YouTube側の配信設定で「プライバシー」設定が「非公開」
2、配信を削除したりして利用できなくなってる
解決方法
1、「公開」または「限定公開」に変更して「再読み込み」下さい。
2、URLを正しいやつに更新してください。
https://www.youtube.com/live_chat?is_popout=1&v=動画ID
CSSを使用して背景を透過する場合
必ずバージョン 30.2.3以降を使用してください。
YouTube側の仕様変更の影響で、どのCSSを使用しても背景が透過されない問題が一部バージョン(バージョン 27.2.0~30.2.2まで)で発生します。
※私のテストでは、バージョン 27.2.4、28.0.3、28.1.2、29.0.2、29.1.3、30.0.2、30.1.2、30.2.2 で発生を確認しました。
もし事情があってOBSをアップデート出来ない場合は、Chat v2.0 Style Generator 日本語版の作者さんが書いてる「CSSで背景が透過されない問題をOBSをアップデートせずに解決する方法」をお試しください。
Chat v2.0 Style Generator 日本語版
CSSを作成できるサイトはいくつかあるので、3つ紹介します。
・1つ目
Chat v2.0 Style Generator 日本語版
もしチャット欄が正常に表示されない場合はCSSを新しく作成し直してください。
★症状
・全く表示されない
・名前、本文は表示されず「:」だけが表示される
情報元 : チャット欄が正常に表示されなくなったときの対処法 (仮)
・2つ目
はいしんツールキット|YouTube・Twitchコメント欄
Twitch
ログイン画面が表示される場合
ブラウザソースで追加したTwitch チャット欄にログイン画面が表示される場合
ここでのログイン画面はTwitch連携(設定 → 配信)で利用可能なチャット欄(ドック → チャット)ではありません。
※ブラウザソースとアカウント連携のチャット欄はログイン情報保存先が異なります。
クリエイターダッシュボードからポップアップした場合
https://dashboard.twitch.tv/popout/u/TwitchID/stream-manager/chat
Twitchのログイン画面が表示されます。
1つ下の視聴者側の画面からポップアップした場合のURLをお使いください。
※もしログインしたい場合は該当のブラウザソースを選択して右クリックをして「対話 (操作)」からログインをしてください。
視聴者側の画面からポップアップした場合
https://www.twitch.tv/popout/TwitchID/chat?popout=
もしログイン画面が表示された場合は、該当のブラウザソースを選択して右クリックをして「対話 (操作)」からログインをしてください。
※一時期Twitch側に変更があり、ログインしてないブラウザでチャット欄を見るとログインしてくださいと出ることがありました。(出る場合と出ない場合があった。)
HTML5コメントジェネレーター
表示されない (出ないなど)
プログラムファイル「C:\Program Files、C:\Program Files (x86)」に入れたりすると権限の問題で動作しません。
設定ミスしてると高確率で表示されません。
プラグインが反映されてないと表示されません。
過去だとブラウザプラグインを故意に入れ替えた場合は表示が出来ないことがあります。
※ブラウザプラグインの入れ替え作業は正直必要ないので、問題が発生したらOBS Studioを一度アンインストールしてから再度インストールを行ってください。
HTML5コメントジェネレーターのメモ
【ニコ生】とかが最初についちゃう人は、指定しているHTMLを確認!
もし「CommentGenerator_multi.html」を指定すると【】で配信サイト名が最初に出てきます。
「CommentGenerator.html」を指定してください。
ブラウザのデバッグログに関して (23.0未満)
※過去に書いたので内容が古いです。
※debug.logの肥大化はしないけど、生成されるかも。
バージョン 23.0以降はデバッグログが生成されなくなりました。
もし肥大化してる場合は手動で削除してください。
★Windowsの場合
「bin\32bit or 64bit」フォルダに「debug.log」が生成される。
「debug.log」が生成される条件 : ブラウザソースを追加してOBS Studioを起動する。
※プログラムファイルにインストールしてる場合は、管理者権限でOBS Studioを起動した場合のみに生成されます。
「debug.log」が更新される条件 : 追加時・ページ内容が更新時
※HTML5コメジェネを使用した場合、コメント毎に更新されるので肥大化する恐れあり。
「debug.log」を更新されなくする方法 : ファイルを読み取り専用に変更する。
★macOSの場合
HDD/Users/(ユーザー名)/ライブラリ/Logsにある「obs_debug.log」
macOS関連
macOSでの「ブラウザ(BrowserSource」の場所
OBS.app内に含まれるように変更。(バージョン 22.0ぐらいで)
「HDD/Library/Application Support/obs-studio/plugins」は無効にするように変更。
開発者向け
開発時に役立ちそうなサイト様
ドラッグアンドドロップで追加
ドラッグアンドドロップでブラウザソースを追加することができます。
いくつかサポートされているパラメータがあります。
ソース名、ソースの幅、ソースの高さなどが設定することができます。
Drag and Drop Demo | OBS
※OBS Studioを管理者権限として実行している場合は動作しません。
DevToolsを使用したい場合
ブラウザソースで表示してる内容を「DevTools」で見ることができます。
どのようなエラーが発生しているのかを確認することができます。
ブラウザソースを使用して何かツールを作成されてる方には便利かも。
カスタムブラウザドックはバージョン 29.0から開いたカスタムブラウザドックを右クリックをする事でDevToolsを開くことが可能になりました。
★手順
1、OBS Studioのショートカットに下記を追加
※ポート番号は 9222 にしていますが、変更しても大丈夫です。
・バージョン 31.0以降
--remote-debugging-port=9222 --remote-allow-origins=*
情報元 : Enable building with CEF 6261 & 6367 (Chromium 122 & 124) by WizardCM · Pull Request #434 · obsproject/obs-browser · GitHub
※--remote-allow-origins=* を追加しないと切断されるようです。
・バージョン 30.2.3まで
--remote-debugging-port=9222
2、ブラウザで下記URLを開く
※もしポート番号を変更した場合は 9222 から変更した番号にしてください。
http://localhost:9222
検索ワード : BrowserSource / ブラウザ / ない / 見当たらない / 見つからない / 出てこない / 消えた / 無くなった / インストール方法 / 導入方法 / アラート出ない